仮ユーザー(Pseudo User)
Kii Cloud が提供するユーザー管理やデータ管理機能をフルで活用したいが、ユーザー名やパスワードによるアカウント登録をユーザーに強いたくない場合があります。このような要望を満たすため Kii Cloud では「仮ユーザー」の機能を提供しています。
仮ユーザーの仕組み
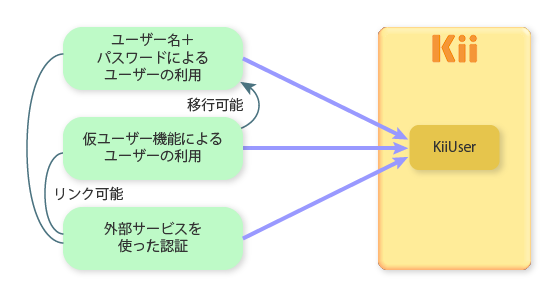
仮ユーザーは、ユーザー名やパスワードを指定せずに Kii Cloud 上のユーザーを使用する機能です。ユーザー名やパスワードを使ってユーザーを識別する代わりに、仮ユーザーが作成された際の アクセストークン をモバイルアプリ側で保持し続けることでユーザーを識別します。
モバイルアプリからは、ユーザー名やパスワードを指定せず、Kii Cloud 上に「仮ユーザー」の作成要求を出します。仮ユーザーが作成されると、Kii Cloud から、そのユーザーへのアクセストークンが発行されます。
通常のユーザーがユーザー名やパスワードを使ってログインに成功すると、そのユーザーのログイン状態を示すアクセストークンが発行されますが、ここで仮ユーザーの作成機能を使うと、通常のユーザーのログイン成功と同じ効果が得られることになります。

仮ユーザーの作成時に取得したアクセストークンは、デバイスのローカルストレージに保存しておくなどして、ユーザーが不要になるまで保持し続ける必要があります。アクセストークンを失うと、そのユーザーはアクセスできなくなります。再度ログインが必要な場合は、ログインとアクセストークン に示す方法によって、アクセストークンによるログインを行います。
仮ユーザーは、通常のユーザーと同様に Kii Cloud を利用することができますが、唯一、アクセストークンが発行できず、ユーザー作成時に発行済みのアクセストークン以外の方法で再ログインできない点が異なります。仮ユーザーはユーザー名やパスワードを保持していないので、ログイン操作によって新しいアクセストークンを得ることはできません。
なお、仮ユーザーの作成後、ユーザー名/メールアドレス/電話番号などのユーザーの識別情報と、パスワードを登録することによって、通常のユーザーに変更することもできます。別のデバイスにユーザー情報を引き継ぐような機能を実現するには、通常ユーザーに変更後、別のデバイスからログインするような方法を採用できます。
仮ユーザーの作成
仮ユーザー作成の例を以下に挙げます。この例では、新しい仮ユーザーのアカウントを作成して、発行されたアクセストークンをデバイスに保存しています。
-
// Set predefined fields. var userFields = { "displayName": "Alice", "locale": "ja-JP" }; // Register a pseudo user. KiiUser.registerAsPseudoUser(null, userFields).then( function(user) { // Save the access token. var accessToken = user.getAccessToken(); $.cookie("access_token", accessToken, { expires: 365 }); } ).catch( function(error) { // Handle the error. var errorString = error.message; } ); -
// Set predefined fields. var userFields = { "displayName": "Alice", "locale": "ja-JP" }; // Register a pseudo user. KiiUser.registerAsPseudoUser({ success: function(user) { // Save the access token. var accessToken = user.getAccessToken(); $.cookie("access_token", accessToken, { expires: 365 }); }, failure: function(user, errorString) { // Handle the error. } }, userFields);
基本手順は以下のとおりです。
- 必要に応じてユーザー属性のオブジェクトを作成します。
KiiUser.registerAsPseudoUserメソッドを実行し、ユーザーを登録します。- 新たなアカウントが作成され、ログイン処理が行われます。例では
user.getAccessToken()メソッドでアクセストークンを取得して jQuery を使って Cookie にアクセストークンを保存します。
仮ユーザーの作成後は、ログイン状態となっており、通常のユーザーと同じ操作ができます。
Cookie のクリアなどでアクセストークンが失われると、下記の方法で再ログインができなくなるため、ユーザーの領域は参照できない状態となります。なお、ディスプレイネームなどで対象のユーザーを識別できれば、ユーザーコンソール から削除することもできます。
仮ユーザーでのログイン
仮ユーザーはユーザー名やパスワードなど認証に必要な情報を保持していないので、必ずアクセストークンによるログインを行います。
-
// Get an access token. string accessToken = $.cookie("access_token"); // Authenticate a user with the access token. KiiUser.authenticateWithToken(accessToken).then( function(theUser) { // Do something. } ).catch( function(error) { // Handle the error. var theUser = error.target; var errorString = error.message; } ); -
// Get an access token. string accessToken = $.cookie("access_token"); // Authenticate a user with the access token. KiiUser.authenticateWithToken(accessToken, { success: function(theUser) { // Do something. }, failure: function(theUser, errorString) { // Handle the error. } })
通常のユーザーへの変更
作成した仮ユーザーは後からユーザー名、パスワード等を設定して、通常の認証情報を持ったユーザーに変更することができます。
-
// If the currently logged-in user is a pseudo user if (KiiUser.getCurrentUser().isPseudoUser()) { // Get the currently logged-in user. var pseudoUser = KiiUser.getCurrentUser(); // Instantiate an IdentityData object. var username = "user_123456"; var emailAddress = "user_123456@example.com"; var phoneNumber = "+819012345678"; var password = "123ABC"; var identityData = { "username": username, "emailAddress": emailAddress, "phoneNumber": phoneNumber }; // Set a predefined field and a custom field. var userFields = { "displayName":"Player 1", "score": 0 }; // Remove a custom field. var removeFields = ["app_flag"]; // Update the current pseudo user to a normal user. pseudoUser.putIdentity(identityData, "password", null, userFields, removeFields).then( function(theUser) { // Do something. } ).catch( function(error) { // Handle the error. var theUser = error.target; var errorString = error.message; } ); } -
// If the currently logged-in user is a pseudo user if (KiiUser.getCurrentUser().isPseudoUser()) { // Get the currently logged-in user. var pseudoUser = KiiUser.getCurrentUser(); // Instantiate an IdentityData object. var username = "user_123456"; var emailAddress = "user_123456@example.com"; var phoneNumber = "+819012345678"; var password = "123ABC"; var identityData = { "username": username, "emailAddress": emailAddress, "phoneNumber": phoneNumber }; // Set a predefined field and a custom field. var userFields = { "displayName":"Player 1", "score": 0 }; // Remove a custom field. var removeFields = ["app_flag"]; // Update the current pseudo user to a normal user. pseudoUser.putIdentity( identityData, "password", { success: function(theUser) { // Do something. }, failure: function(theUser, errorString) { // Handle the error. } }, userFields, removeFields ); }
基本手順は以下のとおりです。
KiiUser.getCurrentUser().isPseudoUser()メソッドを実行してログイン中のユーザーが仮ユーザーか確認します。- ユーザー名、メールアドレス、電話番号を含むオブジェクトを作成します。少なくともこれら 3 つのうち 1 つ以上の情報が必要です。
- 必要に応じて既定フィールドおよびカスタムフィールドのオブジェクトを作成します。
- 削除したいカスタムフィールドがある場合は、フィールド名を配列で定義します。
identityData、userFields、removeFields、パスワードを設定してKiiUser.putIdentityメソッドを実行します。
上記のステップにより、仮ユーザーは通常のユーザーに変更され、認証情報を使ったログイン処理によりアクセストークンを取得できるようになります。
明示的なログインを行わない利用
仮ユーザーを使用する方法以外にも、明示的なログインを行わずに Kii Cloud を使用する方法として以下のものがあります。これらは実装が煩雑になったり、機能制限を受けたりするため、通常は仮ユーザーの使用をおすすめします。
モバイルアプリ側で認証情報を生成する方法
ユーザーにログイン操作をさせたくない場合、初回起動時にモバイルアプリのバックグラウンドでランダムなユーザー名とパスワードを自動生成し、それらを使ってユーザー登録とログインを行う方法が考えられます。生成した情報は、デバイスのストレージに保存しておきます(Android の SharedPreference や、iOS の NSUserDefaults など)。モバイルアプリがアンインストールされるか、OS の設定などでデータの削除が行われるまでは、そのデバイスでそのユーザーが使用できます。
このとき、ユーザー名は重複しないように、モバイルアプリ側で一意のものを生成するための工夫が必要です。
なお、この方法では、デバイスのストレージからユーザー名とパスワードが失われると、Kii Cloud のデータにアクセスできなくなります。ユーザー名とパスワードとして、デバイス ID のようにデバイス単位で不変な情報を使う方法も考えられますが、最近ではプライバシーの観点からデバイス ID の利用は制限される傾向にあります。
別のデバイスに引き継いだり、ログイン情報をバックアップしたりするためには、ストレージに保存しているユーザー名とパスワードのインポートとエクスポート(またはそれらの表示と入力など)のような機能を作り込むことになるはずです。
匿名ユーザー機能を使用する方法
Kii Cloud ではログイン前の匿名ユーザーの状態もサポートしますが、実行できる処理は限られています。ユーザースコープのデータのアクセスをはじめ、ほとんどの機能を利用するには Kii Cloud へのログイン(仮ユーザーの登録も含む)が必要です。