ログイン画面の実装
次に、ログイン画面の実装を説明します。
すでに見たように、ログイン画面は index.html ファイルの <div> 要素内に定義されており、以下のように ID と JavaScript 関数が設定されています。

performLogIn() 関数と performSignUp() 関数の実装は、login-page-callback.js ファイルに含まれています。
ユーザー作成
初めに、ユーザー作成の処理を説明します。"Sign Up" ボタンがクリックされると、performSignUp() 関数が実行されます。この関数の処理を抜粋すると、以下のようになります。
function performSignUp() {
// Get the username and password from the UI.
var username = document.getElementById("username-field").value;
var password = document.getElementById("password-field").value;
// Create a KiiUser object.
var user = KiiUser.userWithUsername(username, password);
// Register the user asynchronously.
user.register({
// If the user was registered
success: function(theUser) {
console.log("User registered: " + JSON.stringify(theUser));
// Go to the main screen.
openListPage();
},
// If the user was not registered
failure: function(theUser, errorString) {
alert("Unable to register user: " + errorString);
console.log("Unable to register user: " + errorString);
}
});
}
ユーザー名とパスワードを DOM によって画面から取得し、
usernameとpasswordとします。userWithUsername()メソッドにユーザー名とパスワードを渡してユーザーを作成します。register()メソッドを呼び出します。指定されたユーザーを Kii Cloud 上に作成するリクエストが SDK からサーバーに送信されます。
ノンブロッキング API
ネットワーク呼び出しには時間がかかるため、register() などの API は、ノンブロッキング API として実装されています。JavaScript では処理に使用できるスレッドが 1 本しかありません。このスレッドがネットワーク呼び出しで待ち状態になると、モバイルアプリ全体がフリーズしてしまいます。この問題を防止する仕組みがノンブロッキング API です。
逆に、API の実行完了まで待つのがブロッキング API ですが、JavaScript SDK ではブロッキング API をサポートしていません。Kii Cloud SDK for Android や Kii Cloud SDK for iOS では、自分で作業スレッドを作成するケースに対応するため、ブロッキング API もサポートしています。
以下にユーザー登録でのノンブロッキング API のシーケンス図を示します。

JavaScript のスレッドで register() メソッドを呼び出すと、SDK の内部で JavaScript のエンジンにより内部処理が作成され、メソッドはすぐに制御を返します。ネットワーク呼び出しはこの処理で実行されるため、この間もユーザーは画面を操作できます。
呼び出しの実行元とは独立して処理されるため、この形態は 非同期処理 とも呼ばれます。
ネットワーク呼び出しが完了した後、次の処理のタイミングでコールバック関数が呼び出されます。呼び出し元では、処理の成功時に実行される関数を success ブロック、失敗時に実行される関数を failure ブロックに指定しておきます。SDK での処理の成功または失敗に応じて、このいずれかの関数が呼び出されます。
user.register({
success: function(theUser) {
......
},
failure: function(theUser, errorString) {
......
}
});
実行順序
API 周辺の実行順序は、以下の順番になる点にご注意ください。
// Step 1
user.register({
success: function(theUser) {
// Step 3-1
},
failure: function(theUser, errorString) {
// Step 3-2
}
});
// Step 2
register() メソッドの実行完了後に行いたい処理は、Step 3-1 の場所に記述します(失敗時は Step 3-2 です)。Step 2 の時点では register() メソッドの処理が終わっていません。たとえば、Step 2 の箇所にユーザー登録後の処理を書いても、その時点では作成処理が始まった直後であるため、多くはエラーとなります。
なお、API を連続で呼び出す処理をコールバックの内部に追加していくと、ネストが深くなってプログラムの見通しが悪くなります。プログラムの可読性を保つには、Promise を使った実装方法を用意していますが、これはチュートリアルの後半で示します。
結果処理
メソッド呼び出しの結果処理は、コールバック関数内に記述します。
コールバック関数の引数など、記述方法の詳細は、リファレンスガイドのコードサンプルに記載されています。この後のステップで作業例を示します。
ユーザー登録処理での実装をもう一度記載します。
user.register({
// If the user was registered
success: function(theUser) {
console.log("User registered: " + JSON.stringify(theUser));
// Go to the main screen.
openListPage();
},
// If the user was not registered
failure: function(theUser, errorString) {
alert("Unable to register user: " + errorString);
console.log("Unable to register user: " + errorString);
}
});
API 呼び出しでは、成功時と失敗時のコールバック関数を用意します。ノンブロッキング API ではネットワークアクセスが行われるため、ネットワークエラーを初めとしたエラーの発生を常に考慮する必要があります。これは、register() だけに限らず、他のすべてのノンブロッキング API に共通しています。
Hello Kii では以下の処理を行います。
成功時
コンソールに登録完了時のユーザーを出力しています。
この例では、
JSON.stringify()メソッドによって以下のような文字列が出力されます。これらは SDK の内部で使用している値をそのまま出力しているため、内容は参考程度に確認してください。User registered: {"_customInfo":{"internalUserID":594865163769747500},"_uuid":"03c0faa00022-ad8a-5e11-16ae-0343ca2a","_username":"aaa","_password":null,"_accessToken":"McT3fVbjkekjKCuyzsBdQBtMhAJfZbcPy8hAXDowwpg","_expiresAt":"2084-04-02T07:09:13.133Z","_thirdPartyAccounts":{},"_disabled":false}次に、データ一覧画面に遷移するために
openListPage()関数を呼び出します。この関数の詳細はデータ一覧画面で説明します。このとき、ユーザーがログインした状態は、SDK 内のスタティック変数に保持されており、データ一覧ページで使用することができます。
失敗時
API の失敗時は、
errorStringにエラーメッセージが格納された状態でコールバック関数が呼び出されます。ここでは、画面とコンソールにエラー情報を出力しています。
ログイン
ログイン処理は、呼び出す API が異なるだけで、実装方法はユーザー作成と同じです。
"Log In" ボタンがクリックされると、performLogIn() 関数が実行されます。この関数の処理を抜粋すると、以下のようになります。
function performLogIn() {
// Get the username and password from the UI.
var username = document.getElementById("username-field").value;
var password = document.getElementById("password-field").value;
// Authenticate the user asynchronously.
KiiUser.authenticate(username, password, {
// If the user was authenticated
success: function(theUser) {
console.log("User authenticated: " + JSON.stringify(theUser));
// Go to the main screen.
openListPage();
},
// If the user was not authenticated
failure: function(theUser, errorString) {
console.log("Unable to authenticate user: " + errorString);
alert("Unable to authenticate user: " + errorString);
}
});
}
ユーザー作成時と同様に、ユーザー名とパスワードを DOM によって画面から取得します。
次に、authenticate() メソッドの引数にそれらを渡してログイン処理を行います。正しい場合、モバイルアプリはログイン状態となります。
authenticate() メソッドもネットワークアクセスを伴うノンブロッキング API であるため、完了後の処理はコールバック関数に記述します。
成功時
ユーザー作成時と同様に、ログ出力を行った後、
openListPage関数を呼び出してデータ一覧ページに遷移します。このとき、ユーザーがログインした状態は、SDK 内のスタティック変数に保持されており、データ一覧ページで使用することができます。
失敗時
ユーザー作成が失敗した場合と同様にエラーメッセージを表示します。
カレントユーザー
前述のように、ログインやユーザー登録が成功したとき、「カレントユーザー」としてログイン中のユーザーが SDK 内で保持されます。このユーザーは次のように取得できます。
var user = KiiUser.getCurrentUser();
取得されるユーザーは、authenticate() メソッドのコールバック関数の引数 theUser と同じユーザーです。
ユーザーを取得すると、そのユーザーのユーザースコープの Bucket にアクセスするなどの様々な操作ができます。
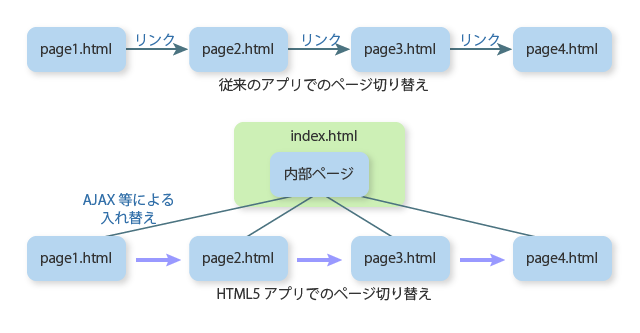
HTML5 アプリは Single Page Application として作成するため、SDK 内部のログイン状態は保持されます。<a> タグなどによってページごと画面を遷移させると、ログイン状態が失われ、getCurrentUser() メソッドは null を返します。
次は...
データ一覧画面の処理について説明します。ここではデータの登録や取得を行う API の使用方法などを見ていきます。
データ一覧画面の実装 に移動してください。
より詳しく学びたい方へ
- ユーザー作成とログインの実装方法の詳細は ユーザー作成、ログイン を参照してください。
- 本文中、「ログイン状態」と表現していた情報はアクセストークンを意味します。アクセストークンの概要は ログインとアクセストークン を参照してください。
- Web ページを開き直したときにログイン状態を保持したい場合は ログインとアクセストークン の実装方法をご覧ください。