実行テスト
次に、ダウンロードしたサンプルコードを使って、実行テストをしてみます。
Hello Kii の準備
実行するには、サンプルコードを適当なディレクトリに展開します。より実際の動作環境に近づけるため、展開したディレクトリを Web サーバー上に配置することもできます。
実行テスト
展開した index.html ファイルをブラウザーから開くと、モバイルアプリが起動します。ブラウザーはデスクトップ用でもモバイル用でも構いません。
モバイルアプリは自由に操作できますが、このチュートリアルでは次の手順で操作してみます。
以下の動きは当たり前の動きに見えますが、Kii Cloud を使うとモバイルアプリから期待される「当たり前」が簡単に実現できることをご確認ください。
起動直後は次のようなログイン画面が表示されます。
ここでは次のユーザー情報を入力して、"Sign Up" ボタンをクリックします。
- ユーザー名:aaaa
- パスワード:1111
"Sign up" ボタンをクリックすると、通信を行って、指定したユーザーが Kii Cloud 上に作成されます。
次のようなデータ一覧画面が表示されます。
この状態ではまだデータが登録されていないので、一覧は空のままです。
一覧画面から、"Add Item" ボタンを 3 回クリックしてみます。
"Add Item" ボタンをクリックするごとに、適当なオブジェクトが作成されて画面に反映されます。このタイミングで、実際に Kii Cloud 上にデータが作成されています。
オブジェクトは
MyObject 1のようなタイトルを持ちます。オブジェクトを追加するたびに数字はインクリメントされます。タイトルの下にはオブジェクトに対応する KiiObject の URI が表示されます。ここでは、オブジェクトを一意に表す値として表示しています。
この画面で一覧中の "Delete" ボタンをクリックすると、項目を削除できます。
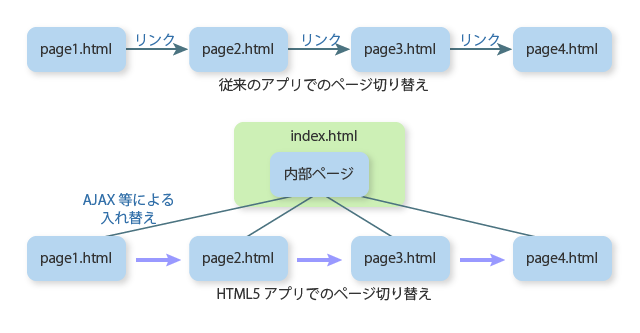
次に一旦ページをリセットします。
Hello Kii は同一 URL 上で動作しているため、ブラウザーのリロード機能を使って読み直せば初めの画面に戻ります。
多くのフレームワークではブラウザーの "戻る" ボタンを使ったページ遷移をサポートしていますが、Hello Kii は簡易的な実装のため、リロードによって元のページに戻ります。
再びログイン画面が表示されます。
先ほど作成したユーザーの資格情報:ユーザー名
aaaa、パスワード1111を指定して "Log In" ボタンでログインします。ステップ 4 で表示されたのと同じデータが復元できたはずです。
このデータは Kii Cloud から取得して表示しています。
この状態でさらに "Add Item" をクリックすると、一覧に表示される MyObject の後の数字がリセットされます。モバイルアプリの複雑化を避けるため、この数字の記憶処理は実装していません。
さらにもう一度ページをリセットしてログイン画面を表示します。
次に別のユーザーを登録してみます。以下のログイン情報を入力後、"Sign Up" をクリックします。
- ユーザー名:bbbb
- パスワード:2222
今度は、空の一覧が表示されました。
これは、ユーザー
aaaaの領域とは別の領域が参照されていることを意味します。もちろん、aaaaでログインし直すと、登録したデータが表示されます。
次は...
作成したデータを開発者ポータルから参照してみます。紹介する機能は、開発段階のデバッグなど、データを検証する際に役に立ちます。
開発者ポータルからのデータ確認 に移動してください。