Retrieving a Group
You can use the following methods to retrieve data of a group from your mobile app:
- Retrieving a group by URI
- Retrieving a group by ID
- Retrieving a group for its member or owner
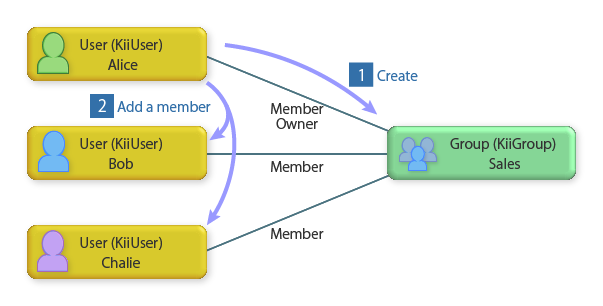
This topic explains how to retrieve a group by URI and ID. For the third method, retrieving a group for its member or owner, see Relationship between a User and a Group.
You cannot reference an existing group by its name that was specified when the group was created. If you attempt to do so, a new group with the same name will be created.
This topic explains how to reference a group by its URI. You can also use the group ID in a similar way.
In order to reference a group by its URI, get and save it somewhere just after the group is created.

Get and save the URI
When a group is created, save its URI in the location where the logged-in user can access.
In this example, the URI string is saved with the
ChatGroupURIkey in a KiiObject in thegroupChatBucketbucket in the user scope. Instead of a bucket, you can also use OS-dependent storage, such as the shared preferences of Android and NSUserDefaults of iOS.Retrieve the URI
Retrieve the URI with the
ChatGroupURIkey for referencing the group.Reference the group by the URI
Instantiate the KiiGroup object by its URI. The group in the original state can be restored on the client.
Refresh the group
In order to access information such as the group members, refresh the KiiGroup instance to load the group content. For more information, see Object ID and URI.
You do not need to refresh the group if you need only the group URI or ID, for example, to access data in the group scope.
Retrieving a group by URI
The following sample code shows how to reinstantiate a group with its URI.
-
// ... When the group is created ... // Get the reference URI of the existing group. var groupUri = group.objectURI(); // ... When you need to access the group ... // Instantiate the group again. var group2 = KiiGroup.groupWithURI(groupUri); // Refresh the group to retrieve the latest data from Kii Cloud. group2.refresh().then( function(theGroup) { // Do something. } ).catch( function(error) { var theGroup = error.target; var errorString = error.message; // Handle the error. } ); -
// ... When the group is created ... // Get the reference URI of the existing group. var groupUri = group.objectURI(); // ... When you need to access the group ... // Instantiate the group again. var group2 = KiiGroup.groupWithURI(groupUri); // Refresh the group to retrieve the latest data from Kii Cloud. group2.refresh({ success: function(theGroup) { // Do something. }, failure: function(theGroup, errorString) { // Handle the error. } });
As you can see in the sample code, you can instantiate the already-existing group by executing the groupWithURI() method. You will need to execute the refresh() method after the instantiating the group to make it up-to-date.
Retrieving a group by ID
The following sample code shows how to reinstantiate a group with its ID.
-
// ... When the group is created ... // Get the ID of the existing group. var groupID = group.getID(); // ... When you need to access the group ... // Instantiate the group again. var group2 = KiiGroup.groupWithID(groupID); // Refresh the group to retrieve the latest data from Kii Cloud. group2.refresh().then( function(theGroup) { // Do something. } ).catch( function(error) { var theGroup = error.target; var errorString = error.message; // Handle the error. } ); -
// ... When the group is created ... // Get the ID of the existing group. var groupID = group.getID(); // ... When you need to access the group ... // Instantiate the group again. var group2 = KiiGroup.groupWithID(groupID); // Refresh the group to retrieve the latest data from Kii Cloud. group2.refresh({ success: function(theGroup) { // Do something. }, failure: function(theGroup, errorString) { // Handle the error. } });
As shown in the sample code above, you can instantiate the already-existing group by executing the groupWithID() method. You will need to execute the refresh() method after the instantiating the group to make it up-to-date.